
Respect Blog - share-share-share lagi.. :D kali ini mau berbagi bagaimana membuat recent post random/mengacak dengan thumbail.. mungkin ini bisa membantu sobat kalau ada posting yang lama dan jarang di lihat orang lain lagi, dengan adanya recent post ini, karena berkerja
menampilkan posting secara random, ada kesempatan posting sobat yang sudah lamadan kusam akan muncul kembali dan pengunjung pun bisa melihatnya juga.. lumayankan untuk menambahkan popularitas untuk post sobat yang sudah lama.. :D
menampilkan posting secara random, ada kesempatan posting sobat yang sudah lama
Fitur
- Berganti post dengan cara Bergerak Ke Bawah
Cara
- masuk ke Tata Letak
- Tambahkan Gadget
- cari HTML/JavaScript
- masukan kode di bawah ini...
- Lalu save.. :)
<div style="margin-bottom: 15px;">
<style type="text/css">
#rp_plus_img{height:287px;overflow:hidden;border:solid 0px #585858;padding:1px 5px 14px 1px;background-color:none;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:70px;padding:1px;list-style:none;}
#rp_plus_img a{color:#3366ff;}
#rp_plus_img .news-title{display:block;font-weight:bold !important;margin-bottom:5px;font-size:12px;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#282828;text-align:justify;}
#rp_plus_img img{float:left;margin-right:10px;padding:1px;border:solid 1px #cccccc;width:60px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://slide-down-recent.googlecode.com/files/Slide%20Down%20Recent%20Post.js"></script>
<script type="text/javascript">
var speed = 400;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 60;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
</div>
Keterangan :
- kode yang warna Hijau adalah kecepatan untuk berpindahnya post ke post lain,, jika perlu sobat bisa ubah kecepatannya..
- kode yang warna Pink adalah waktu berhentinya post/di pause.. bisa di ubah juga jika perlu..
- kode yang warna Orange adalah jumlah post yang akan di tampilkan di recent post. sobat bisa mengubahnya sesuka hati.. :)
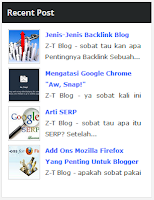
nanti hasilnya akan seperti ini..

saya ambil dari blog saya sendiri.. hehee.. :D ,menarik tidak..? :D semoga bermanfaat saja untuk sobat semuanya.. saya hanya berbagi.. berbagi itu indah loh sobat.. hahaa.. :D ,jangan lupa tinggalkan komen yaa..? terima kasih.. :)
Suka Dengan Artikel Ini ?










0 komentar:
Posting Komentar